V Articulate Storyline nie je štandardne možné nastaviť, aby nám hrala kontinuálne hudba počas celého e-learningového kurzu. Dá sa to však spraviť neštandardne 😉
Toto je jeden z pokročilejších návodov k Articulate Storyline – autorskému nástroju na tvorbu e-learningových kurzov. Ak s týmto nástrojom nemáte skúsenosti, odporúčam najskôr sa zoznámiť so Storyline-om a jeho štandardnou funkcionalitou, či už v návodoch na stránkach Articulate, prostredníctvom našich školení pre začiatočníkov a pokročilých, alebo iných článkov k Storyline-u na tomto blogu.
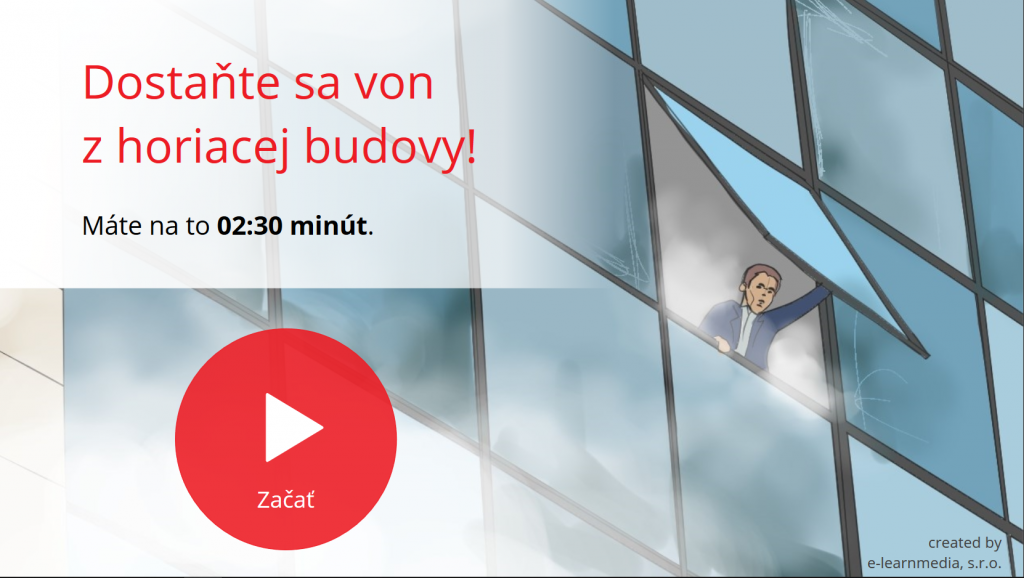
Občas sa vyskytne situácia, že by sme chceli mať v kurze hudbu na pozadí. Či už je to pre naše potešenie, alebo nám hudba pomôže umocniť atmosféru. Napríklad v našom demo kurze na tému požiarnej ochrany:

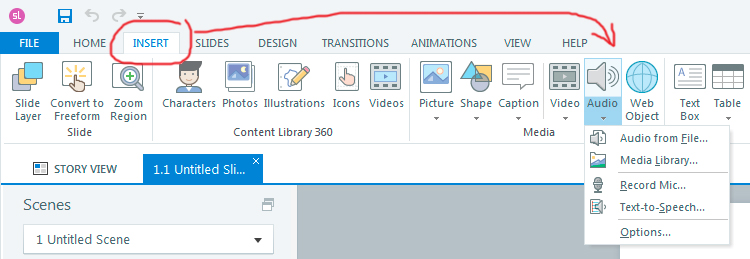
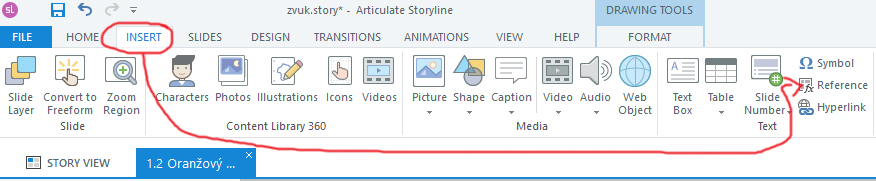
Toto však s pomocou štandardných objektov v Articulate Storyline nie je možné. Zvuk v Storyline vkladáme cez záložku Insert -> Audio:

Takýto zvuk vložíme len na jeden konkrétny slajd. Keď zo slajdu odídeme, hudba prestane hrať. Aj v prípade, že vložíme zvuk na master slide, tak sa na každom slajde spustí odznova.
Ako sa teda dopracujeme k tomu, aby sme mali kontinuálnu hudbu v našom e-learningu?
Predtým než začneme
V ukážkovom kurze „Únik z horiacej budovy“ hudba hrá a to je jej jediná činnosť. V tomto článku si ukážeme, ako sa dá hudba v pozadí aj trocha ovládať.
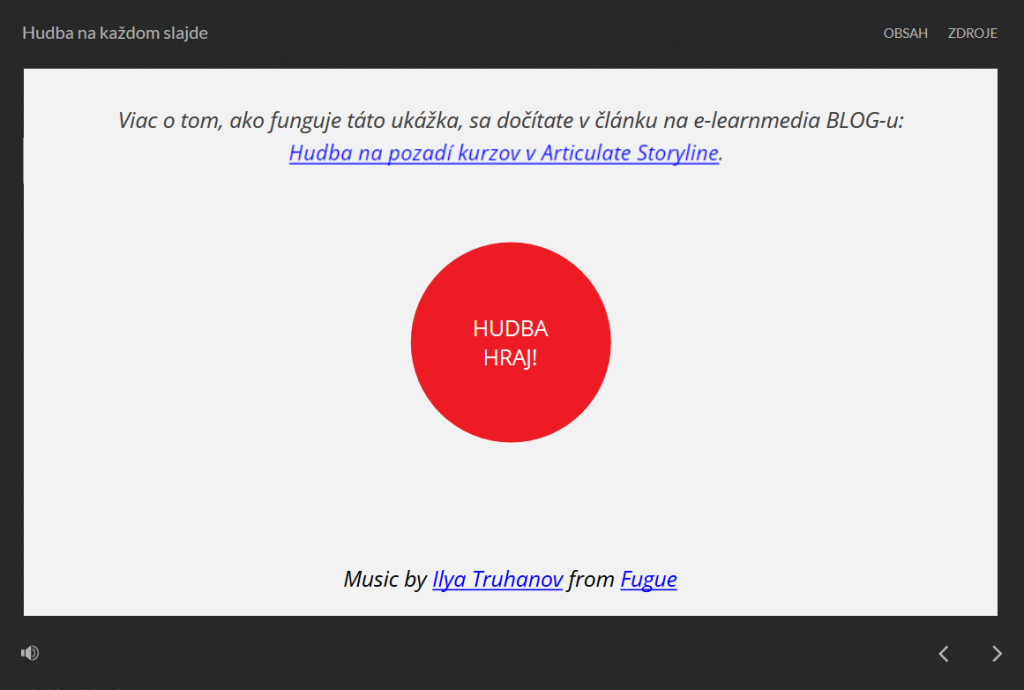
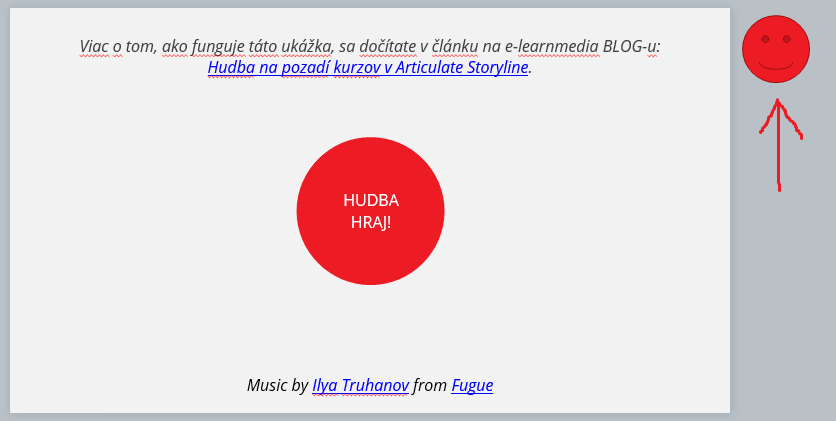
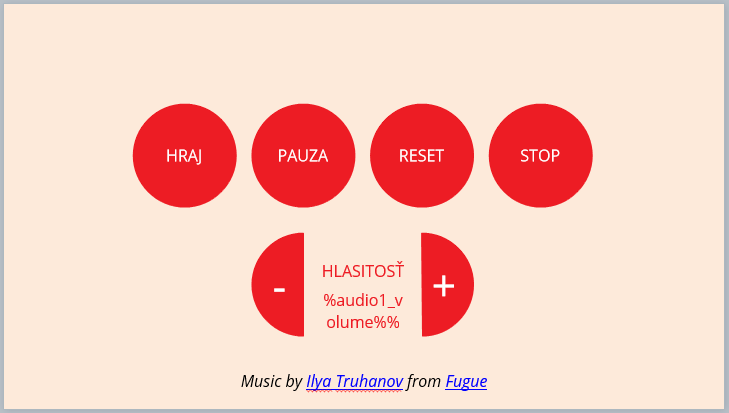
Spoločne si vytvoríme takýto „kurz“:

Na začiatok budeme potrebovať:
- Articulate Storyline – predpokladám, že ak ste sa začítali do tohto článku, tak Storyline už máte aj s nejakými základnými znalosťami.
- Hudbu – ideálne so správnou licenciou. V demo kurze „Únik z horiacej budovy“ sme použili hudbu, ktorú sme zakúpili na Shutterstock music. V takomto prípade máme málo obmedzení, čo sa týka použitia a referencovania zdrojov. Hudba, ktorá je použitá v dnešnej ukážke je skladba s názvom Funny od Ilya Truhanov zo stránky Fugue (music by Ilya Truhanov from Fugue). Ak by ste ju chceli použiť, budete si ju musieť stiahnuť, lebo súbor nie je uložený v projekte. V tom prípade si prečítajte, prosím, licenčné podmienky stránky Fugue.
Postup
Informácie som čerpala z fóra Articulate komunity, konkrétne z reakcie používateľa menom Owen Holt. Jeho postup som upravila tak, aby obsahoval všetky základné funkcionality pre prácu so zvukom a zároveň bol variabilný (a potom čo najjednoduchší). Podstatná časť postupu sa skladá z JavaScript-u, ktorý umožňuje do Storyline-u pridať takmer čokoľvek.
Ak nemáte skúsenosti s JavaScript-om, nezúfajte!
Daný postup stačí okopírovať a zmeniť len na minimum miestach, ktoré dôkladne označím. Obšírnejšie o tom píšem, keby tomu chcel niekto rozumieť. Tento výsledok nezaručujem 😉 , ale posnažím sa, aby sa dostavil…
Celkovo sa skladá nastavenie kontinuálnej hudby z dvoch častí:
- Načítanie hudby
- Ovládanie hudby
Poďme na to.
Načítanie hudby
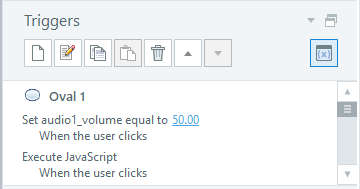
Už som spomínala, že na načítanie kontinuálnej hudby nevieme použiť štandardné vloženie audia. V našej ukážke sa o načítanie hudby stará toto veľké červené tlačidlo:

Podstatné dve akcie, ktoré sú na ňom nastavené sú:

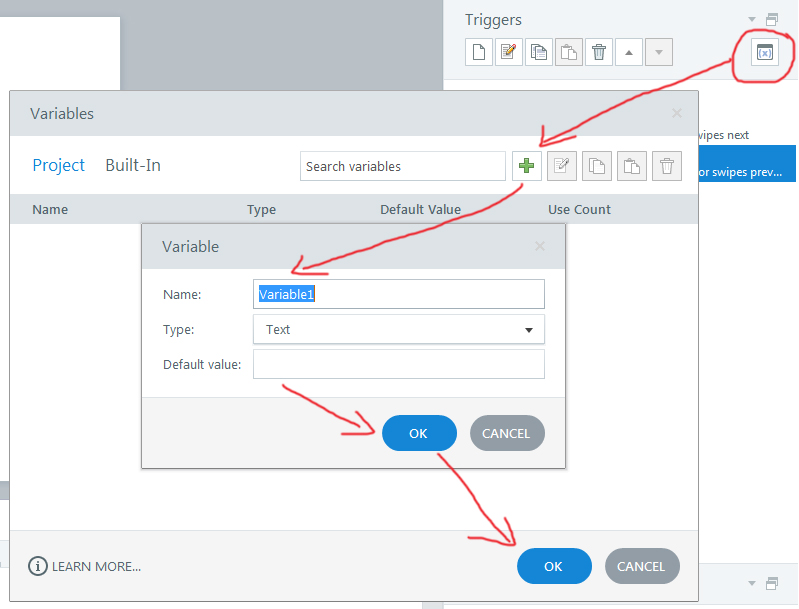
- Nastavenie počiatočnej hlasitosti na 50 % – nastavenie premennej audio1_volume v Storyline. Túto premennú si treba vytvoriť.

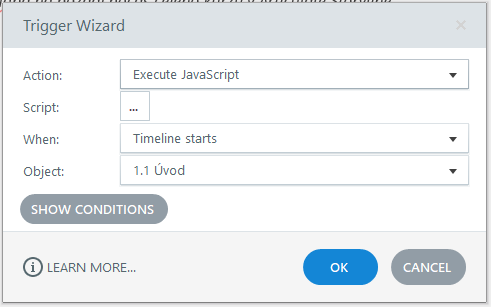
- Spustenie JavaScript-u, ktorý sa postará o všetko ostatné.
Pozrime sa bližšie na náš JavaScript:
//funkcia, ktorá pridá do tela dokumentu - stránky - audio element, vstupné parametre sú jedinečné id audia a názov súboru. Túto funkciu netreba meniť.
function add_line(desired_id, song_name) {
var line = document.createElement("audio");
var body = document.getElementsByTagName("body")[0];
line.type = "audio/mp3";
line.src = "story_content/external_files/" + song_name;
line.id = desired_id ;
line.autoplay = true;
line.loop = true;
body.appendChild(line);
}
//pridávame každý audio element len raz. Zmeňte iba názov skladby funny.mp3 za názov požadovanej skladby.
if(document.getElementById("bgSong")==null){
add_line("bgSong", "funny.mp3");
var audio = document.getElementById("bgSong");
audio.volume = 0.5;
audio.play();
}
else {
var audio = document.getElementById("bgSong");
audio.play();
}Jediné, čo budete potrebovať upraviť, je názov skladby, ktorú použijete. A to konkrétne na tomto mieste:
add_line("bgSong", "funny.mp3");Úprava 1/3: Nahraďte “funny.mp3” názvom svojho súboru (úvodzovky okolo ponechajte).
Teraz by ste sa mohli opýtať: „Ale ako to funguje? Ako Storyline vie, ktorý súbor mám na mysli?“
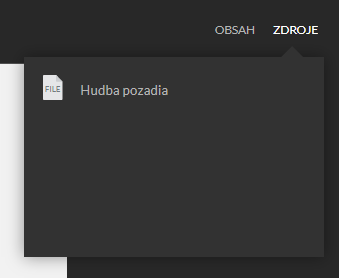
Vie to tak, že sme mu to povedali – teda povieme. Túto skladbu vložíme do kurzu ako prílohu. Mohli by sme využiť štandardné prílohy v rámci playera, ale potom by sa nám zobrazoval náš súbor medzi ostatnými prílohami. A to nechceme.

Preto to spravíme trocha inak.
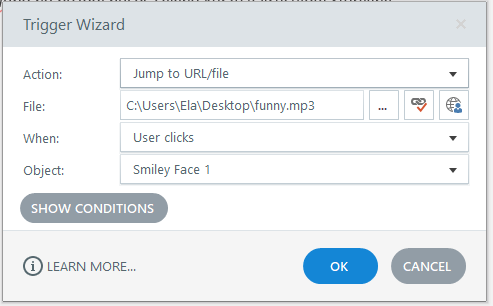
Okrem toho, že na úvodnom slajde máme tlačidlo na načítanie hudby, mimo slajdu máme iné tlačidlo:

Na ňom je nastavená akcia: „Keď používateľ stlačí tlačidlo, otvor súbor funny.mp3“. Tak sa volá môj hudobný súbor.

Úprava 2/3: Vložte do projektu svoj vlastný hudobný súbor.
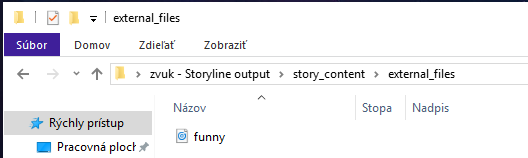
Toto tlačidlo je mimo slajdu, čiže na neho používateľ nikdy nebude môcť kliknúť. Dosiahneme však to, že do zdrojových súborov Storyline-u sa uloží môj hudobný súbor, ktorý chcem použiť. Vo finálnom výstupe sa bude nachádzať v priečinku story_content -> external_files.

Preto v mojej funkcii, ktorá nastaví hudbu, mám tento riadok:
line.src = "story_content/external_files/" + song_name;Poznámka: Nevýhodou takéhoto vkladania súboru je, že ak by ste si otvorili projekt na inom počítači a znova by ste ho publikovali, tak tam hudba nebude. Projekt si totiž pamätá len umiestnenie prílohy a nevkladá ju celú do projektu. Aj preto som na začiatku písala, že mnou použitá hudba sa v projekte nenachádza a budete si ju musieť stiahnuť, ak ju budete chcieť použiť.
A čo ak by sme chceli, aby sa hudba spustila automaticky?
Postupovali by sme rovnako, akurát namiesto toho, že akcie, ktoré sú teraz nastavené na tlačidle Hudba hraj, by sme spustili po príchode na slajd.

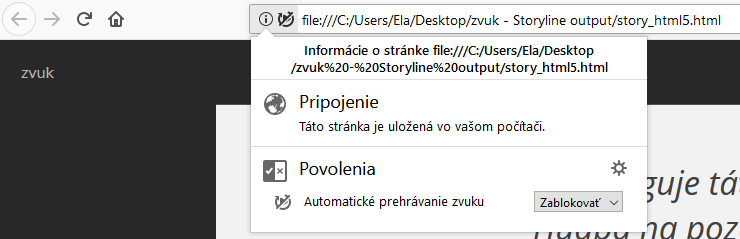
Treba však povedať, že to nie je úplne ideálny spôsob. Dôvodom je to, že moderné prehliadače sa nás snažia ochrániť pred nežiaducimi automatickými funkciami, akými sú vyskakovacie okná, automatické spúšťanie skriptov, automatické spúšťanie hudby, kamery či mikrofónu. Preto prehliadač v prvom kroku spustenie hudby zablokuje a je na používateľovi, či hudbu povolí.

Avšak jednak je to práca navyše a jednak si človek toto okno obyčajne ani nevšimne. A tak príde o hudobný zážitok.
Kliknutie na tlačidlo je v tomto prípade akcia, ktorú používateľ dobrovoľne vykoná, a preto prehliadač s týmto spôsobom nemá problém.
Tak, to by sme mali prvú časť. Teraz hudba hrá, no nemáme na ňu žiadny dosah z kurzu. Ak by nám išlo len o to, aby v kurze hudba na pozadí bola a nič viac, môžeme v tejto chvíli skončiť. Ale keď chceme viac…
Ovládanie hudby
S hudbou by sme chceli vedieť robiť nasledovné veci:
- Spustiť (Hraj)
- Pozastaviť (Pauza)
- Spustiť od začiatku (Reset)
- Zastaviť (Stop)
- Upraviť hlasitosť (-,+)
Každá z týchto činností má vlastnú akciu. Všetky akcie opäť pozostávajú zo spustenia JavaScript-u.
V našom nastavení hudby sme audio elementu priradili identifikátor, vďaka ktorému budeme môcť s hudbou pracovať. Náš identifikátor je bgSong a vybrali sme ho pri nastavovaní hudby v tomto riadku:
add_line("bgSong", "funny.mp3");Akcia Spustiť (Hraj)
if(document.getElementById("bgSong")!=null){
document.getElementById("bgSong").play();
}Hovorí, že ak existuje element s identifikátorom bgSong, tak tento element spustíme pomocou funkcie play().
Viac o tom, aké veci môžeme robiť v JavaScript-e s audio elementom, sa dozviete v dokumentácii pre HTML audio element. Iba keby vás to veľmi zaujímalo.
Akcia Pozastaviť (Pauza)
if(document.getElementById("bgSong")!=null){
document.getElementById("bgSong").pause();
}Akcia Spustiť od začiatku (Reset)
if(document.getElementById("bgSong")!=null){
document.getElementById("bgSong").currentTime = 0;
}V podstate povieme, že momentálny čas skladby nastavíme na 0 sekúnd, čo je jej začiatok.
Akcia Zastaviť (Stop)
if(document.getElementById("bgSong")!=null){
document.getElementById("bgSong").pause();
document.getElementById("bgSong").currentTime = 0;
}Tu skladbu pozastavíme a potom resetujeme. Takže výsledný efekt je štandardné správanie tlačidla Stop. Skladba sa zastaví, a keď ju nabudúce spustíme, pôjde od začiatku.
Akcia Upraviť hlasitosť (-,+)
var player = GetPlayer();
var vol = player.GetVar("audio1_volume");
if(document.getElementById("bgSong")!=null){
document.getElementById("bgSong").volume = vol/100;
}Hlasitosť upravujeme podľa premennej, ktorú máme v Storyline. Táto premenná sa volá audio1_volume. Na začiatku kurzu sme ju nastavili na 50 (%). Čiže najskôr zistíme, akú hlasitosť sme v Storyline nastavili, a potom podľa nej zmeníme hlasitosť našej hudby.
Hlasitosť v Storyline máme zadefinovanú ako percentá, preto nadobúda hodnoty 0-100. Pre prácu s audio elementom v JavaScript-e potrebujeme hodnoty 0-1. Preto delíme Storyline-ovú hodnotu číslom 100.
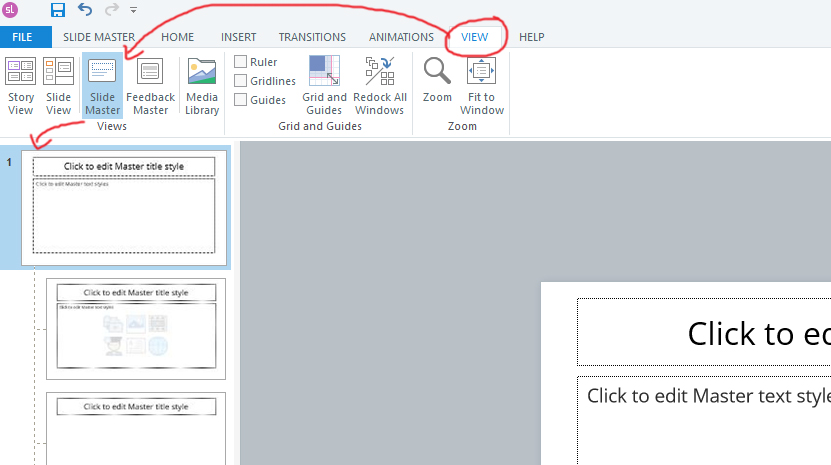
Nastavenie akcií ovládania na master slide
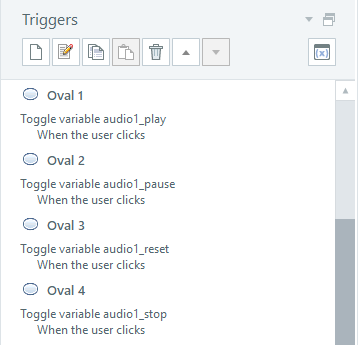
Každú z týchto akcií by sme mohli nastaviť na konkrétne tlačidlo na slajde. Avšak to by znamenalo všade dávať JavaScript-ový kód uvedený vyššie. Na to som príliš lenivá. Preto som akcie vložila na hlavný master slide:

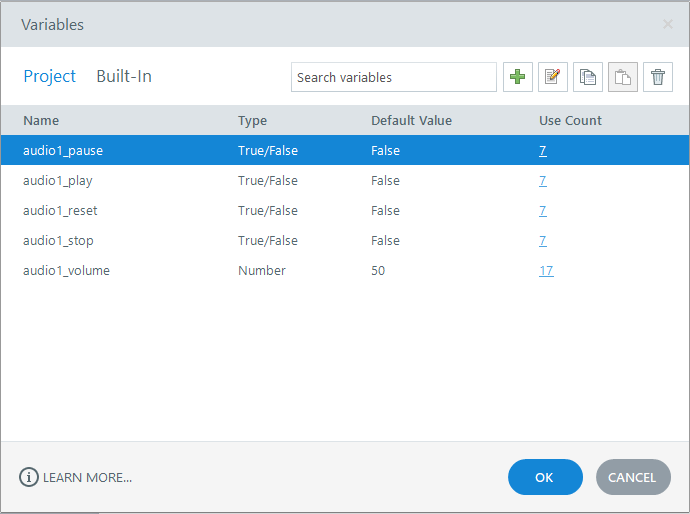
Aby som mohla s akciami na master slide komunikovať, musela som si vytvoriť pomocné premenné:

Pre každú činnosť okrem zmeny hlasitosti, mám premennú typu True/False, pre hlasitosť je premenná typu Number (lebo nadobúda rôzne číselné hodnoty). A môj JavaScript sa spustí, keď sa daná premenná zmení.
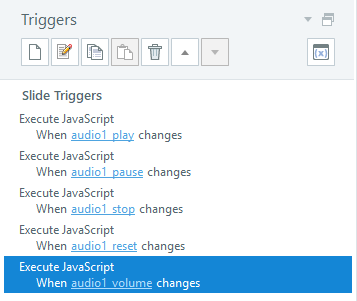
Preto dostanem súbor nasledovných akcií:

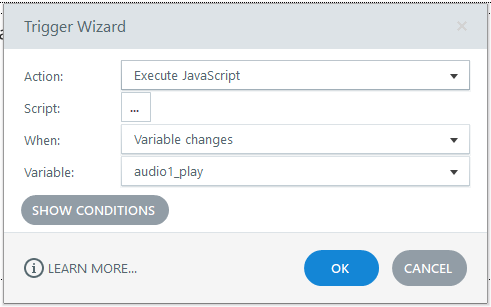
Pričom jednotlivé akcie sú nastavené podľa vzoru:

kde „…“ skrývajú kódy uvedené vyššie.
Prepojenie akcií na master slide s tlačidlami na jednotlivých slajdoch
Akcie na master slide mám pripravené. Čakajú, kým sa zmení niektorá z mojich pomocných premenných, aby mohli vykonať svoju úlohu.
Pozrime sa teda na to, ako sú nastavené tlačidlá na konkrétnom slajde.

Úprava č. 3/3: Vytvorte si tlačidlá podľa svojho vkusu a tam, kde ich potrebujete
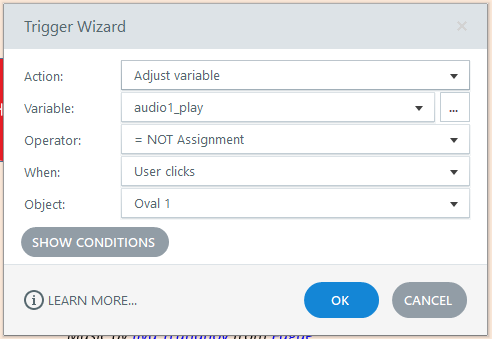
Pre moje 4 horné tlačidlá vyzerajú akcie takto:

Všetky sú nastavené podľa vzoru:

Dôležitým nastavením je tretí riadok (Operator: =NOT Assignment). Spôsobí to, že bez ohľadu na to, aká je momentálne hodnota premennej, tak po tejto akcii bude opačná (vyberáme len z dvoch hodnôt: True/False). Správa sa to, ako vypínač na svetlo – zapnem svetlo, alebo vypnem svetlo. Dôležité je to preto, lebo moje akcie na master slide čakajú, kým sa premenná zmení. Takto sa zmení zaručene.
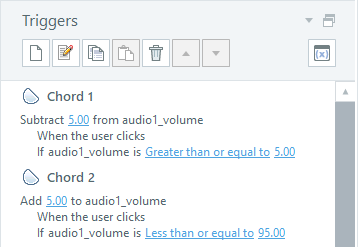
Len o málo iné nastavenie majú tlačidlá ovládania hlasitosti:

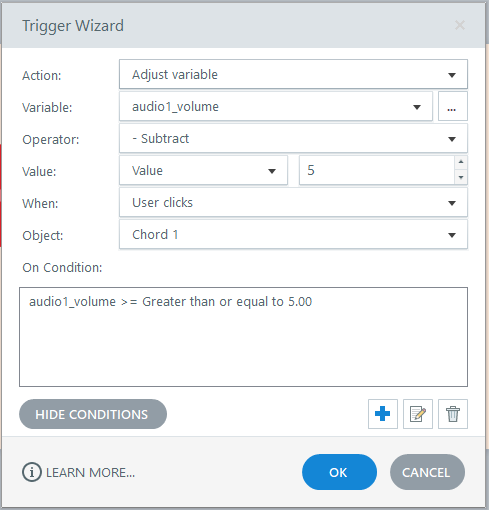
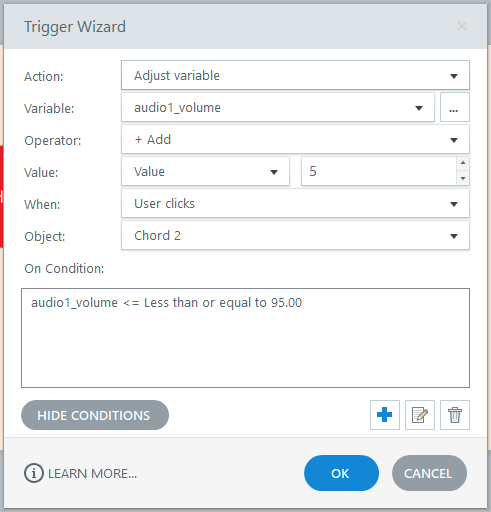
Hlasitosť máme zadefinovanú v percentách (od 0 do 100). Kvôli výraznejšej zmene som sa ju rozhodla meniť po piatich percentách. Zároveň majú tieto akcie podmienku, aby sme sa naozaj pohybovali len v rozmedzí hodnôt 0-100.
Zníženie hlasitosti o 5% je nastavené nasledovne:

A zvýšenie hlasitosti o 5% zasa takto:

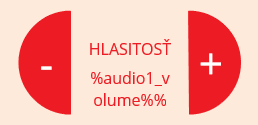
Poslednou kozmetickou úpravou slajdu je zobrazenie aktuálnej hlasitosti, ktoré je vidieť tu:

V podstate je to zobrazenie hodnoty Storyline-ovej premennej s názvom audio1_volume, ktorá predstavuje našu hlasitosť. Ak chcete zobraziť hodnotu nejakej premennej zo Storyline-u, vytvorte si textové pole a potom choďte do záložky Insert -> Reference:

A z ponuky si vyberte premennú, ktorú chcete zobraziť.
Zhrnutie
V krátkosti zhrniem, čo treba spraviť, aby ste mohli mať v Storyline hudbu na pozadí vyššie uvedeným spôsobom:
- Vložiť hudbu ako prílohu na slajd.
- Nastaviť tlačidlo, ktoré vám načíta hudbu. Ak ju nepotrebujete ovládať, môžete tu skončiť.
- Vytvoriť si pomocné premenné.
- Nastaviť akcie pre jednotlivé funkcie ovládania na hlavnom master slide, tak, že sa vykonajú, keď sa zmení hodnota príslušnej pomocnej premennej.
- Nastaviť akcie na tlačidlá na konkrétnom slajde, kde zmeníte hodnotu pomocnej premennej (a tým spustíte akciu nachystanú na master slide).
Možno to na začiatok znie náročne, ale v skutočnosti tých akcií nie je veľa. Zároveň si môžete stiahnuť projekt k vzorovému kurzu a tam preskúmať všetky nastavenia.
Vzorový projekt: zvuk.zip (cca 350 kB)
Poznámka na záver
Takéto nastavenie projektu nie je jediné možné. Ako som na začiatku spomínala, inšpirovala som sa projektom Owena Holta. On vo svojom príklade použil hudbu umiestnenú na internete, a tým pádom vynechal vkladanie hudobného súboru ako prílohy. Zároveň nevyužil master slide. Pokojne si pozrite aj jeho projekt. Ja som tento postup vytvorila s tým, aby bol použiteľný na čo najviac situácií. Ak by ste mali akékoľvek nejasnosti alebo otázky, pokojne mi napíšte do komentára…
A ešte raz referencia na použitú hudobnú ukážku: Music by Ilya Truhanov from Fugue.
Ak ste sa dočítali až na koniec tohto článku a chceli by ste vedieť, kedy vyjde podobný, prípadne úplne iný z oblasti digitálneho vzdelávania, prihláste sa na odber noviniek tohto blogu 🙂

